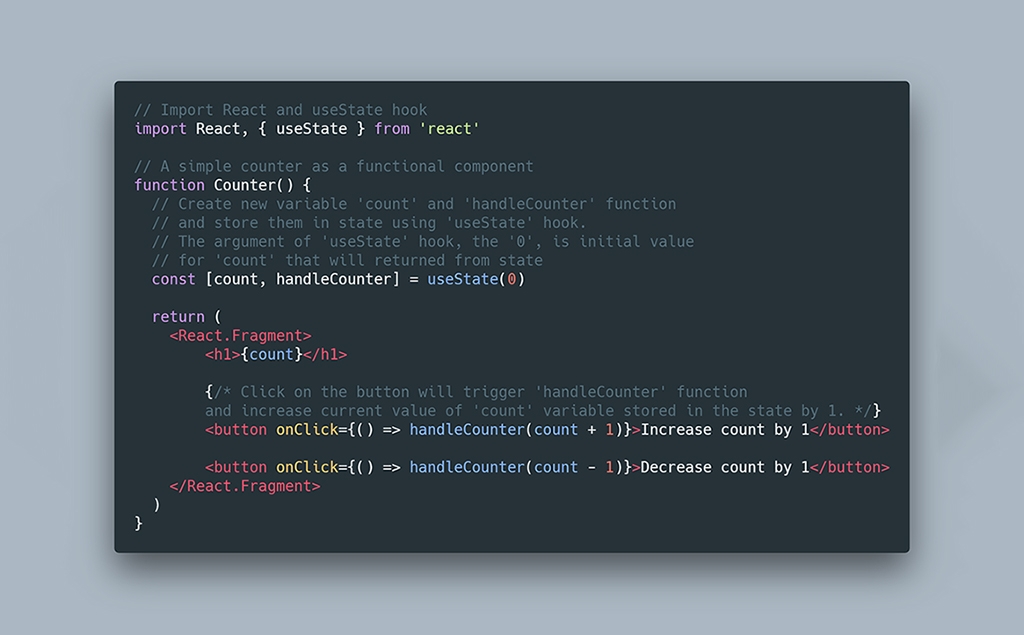
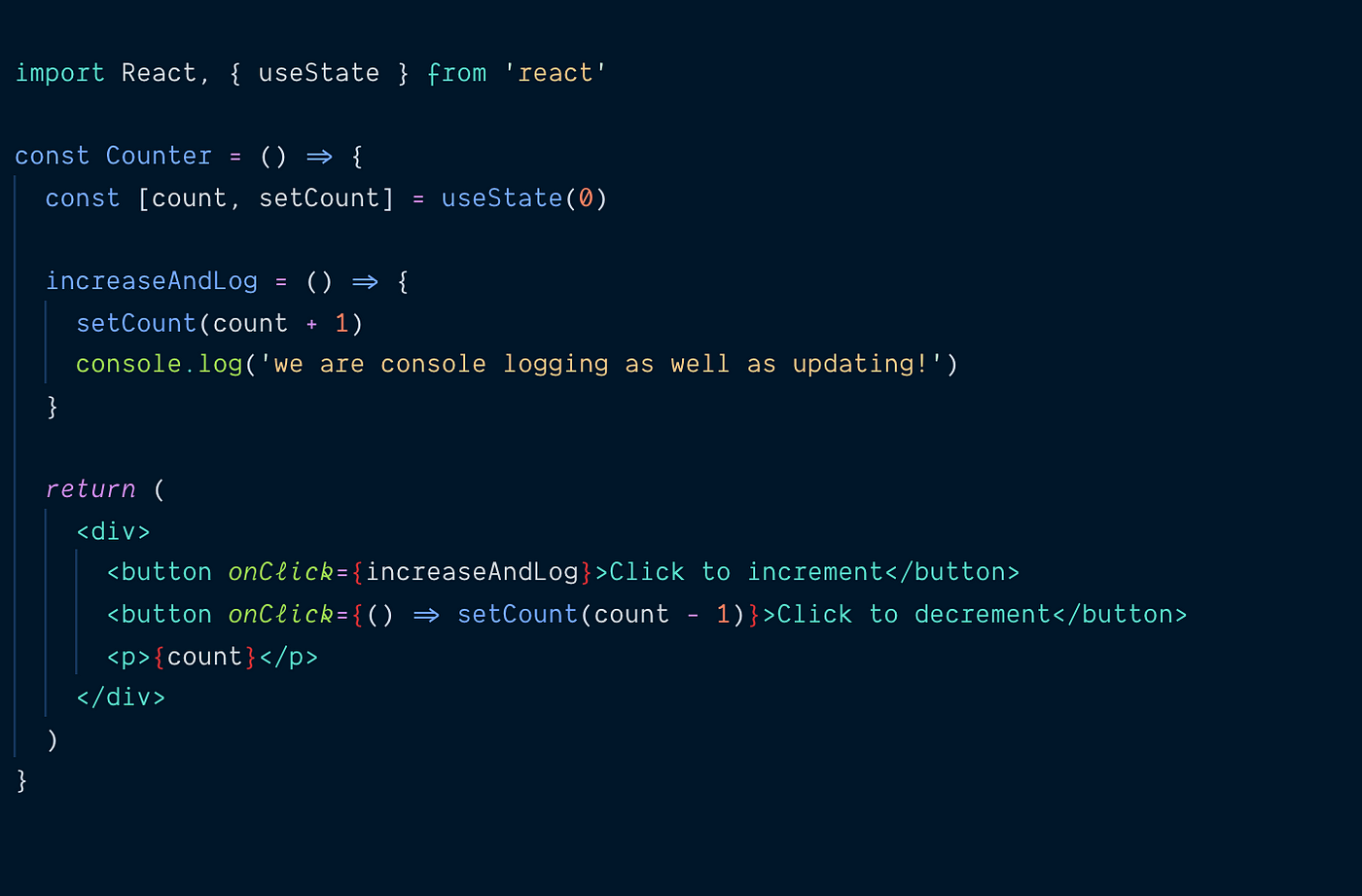
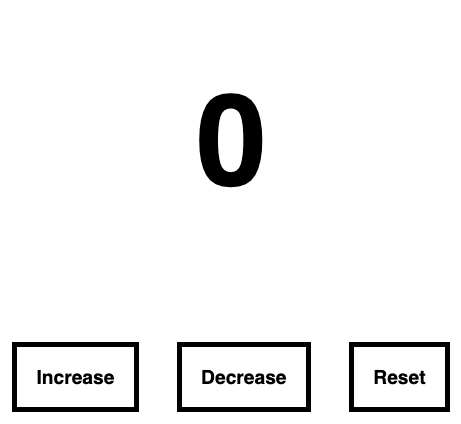
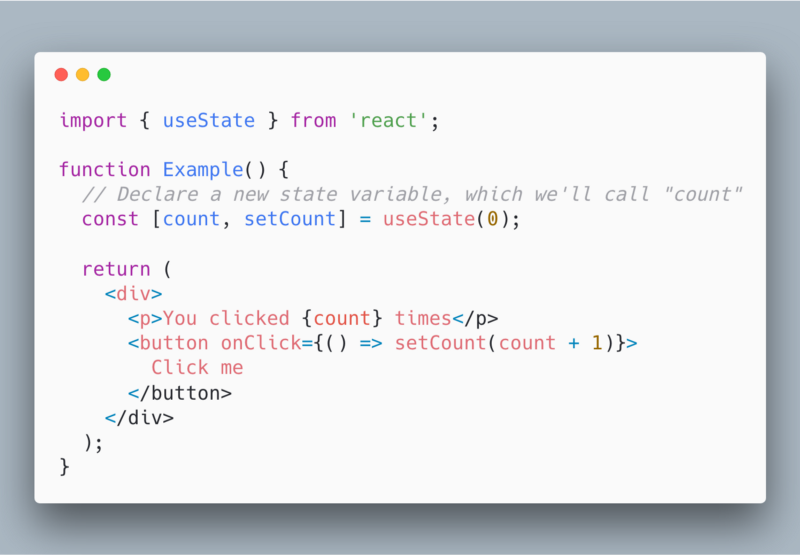
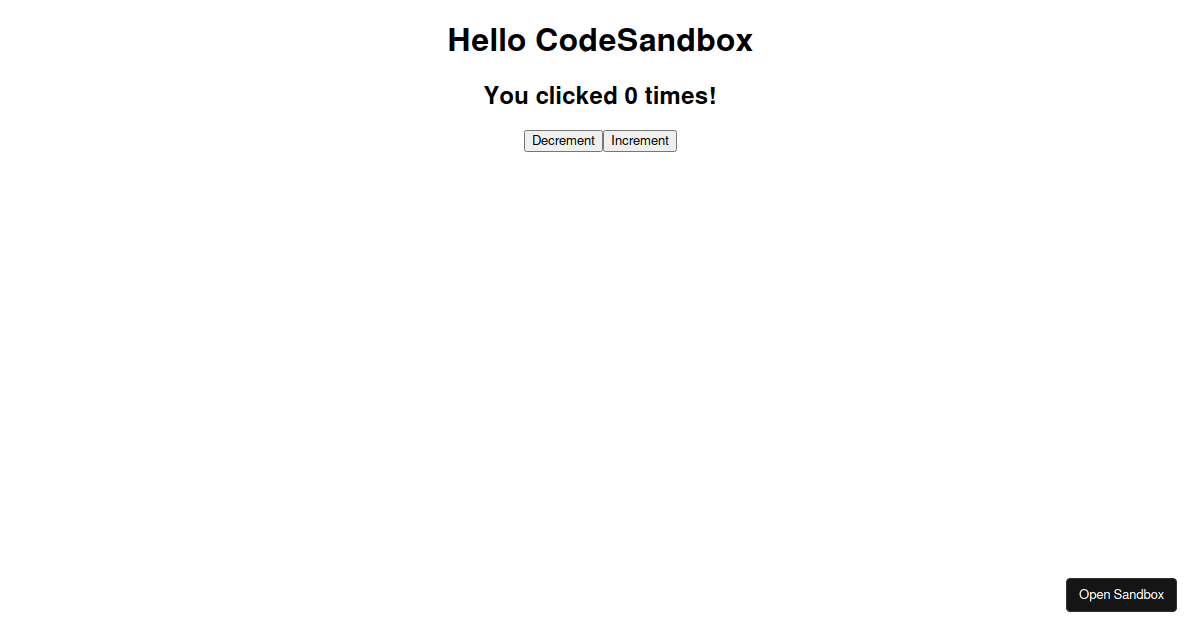
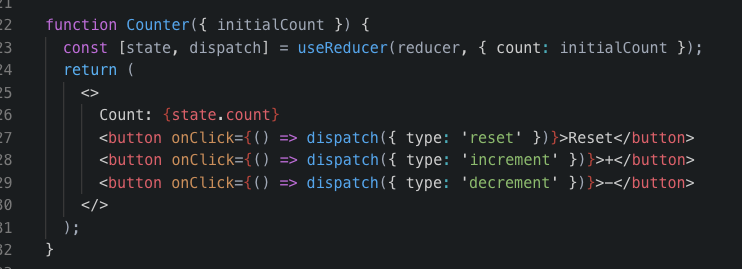
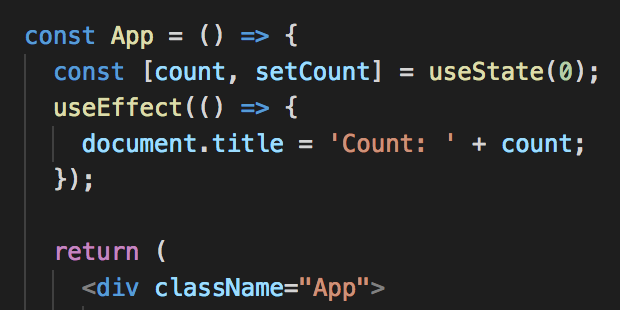
A Simple Counter App to Learn React Hooks and React-Redux Hooks | by Jinook Jung | JavaScript in Plain English

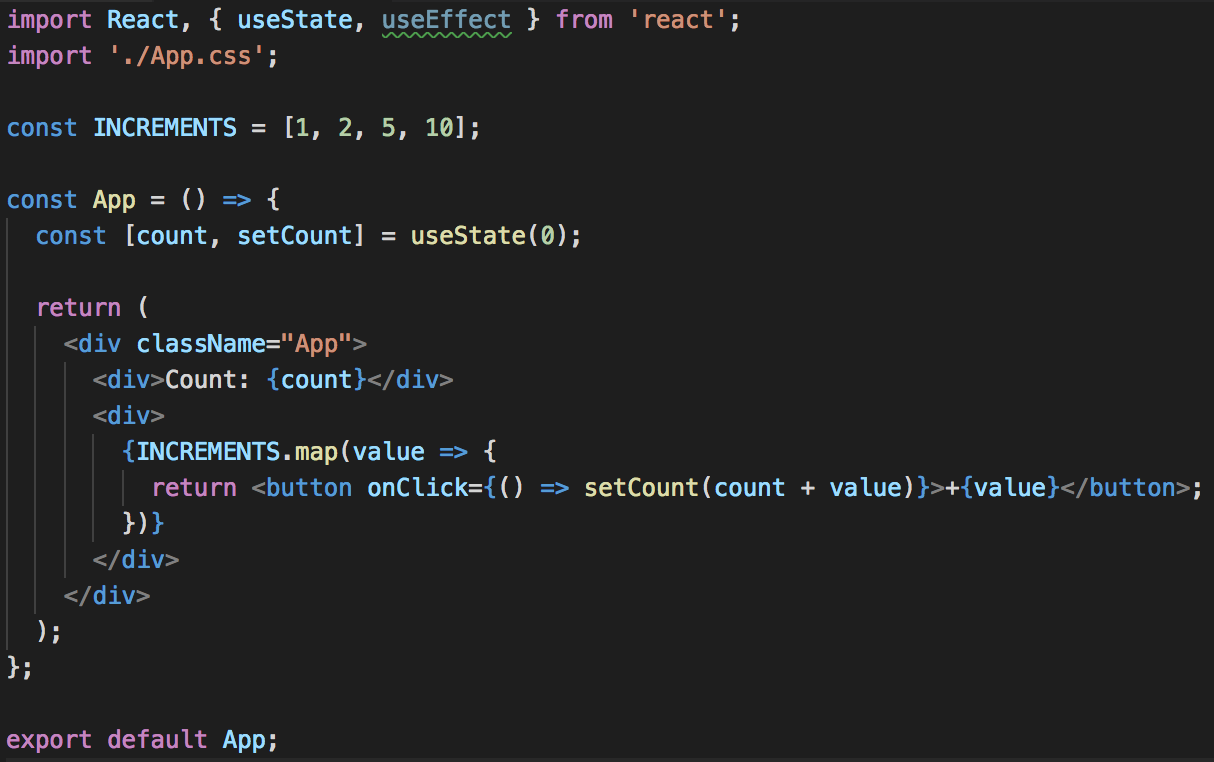
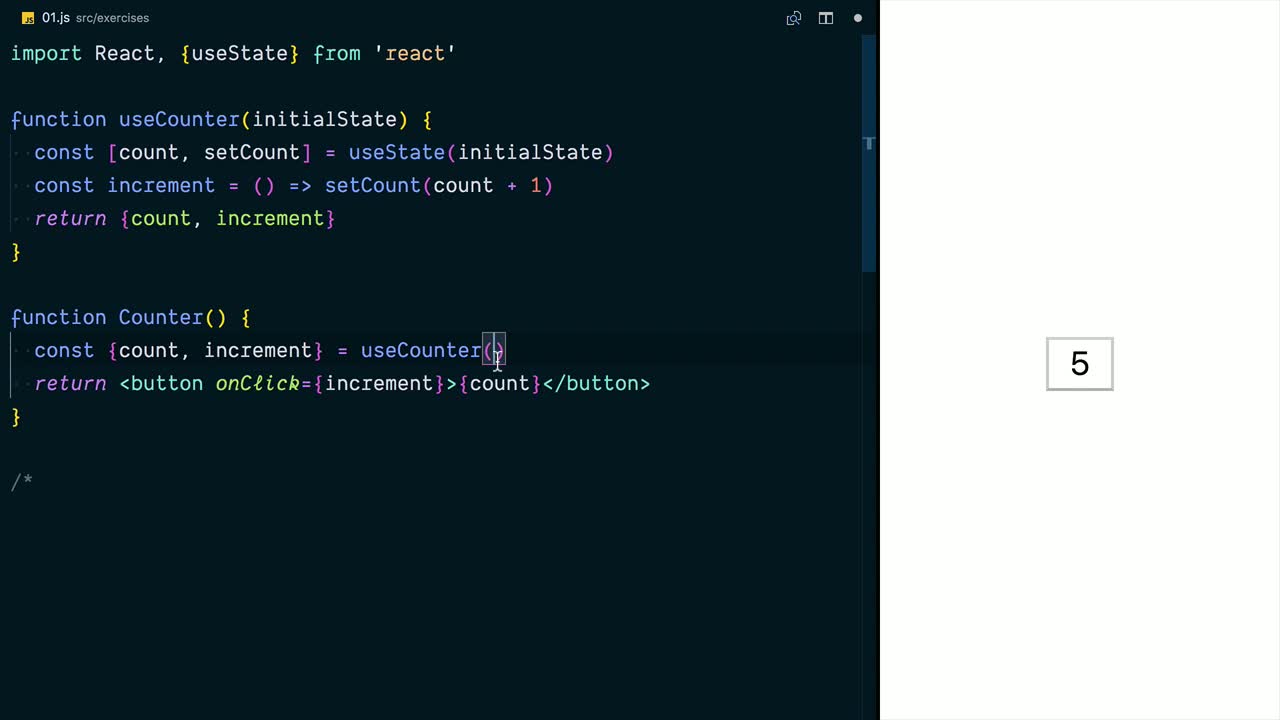
javascript - React hooks problem with passing value || defaultValue and updating counter - Stack Overflow

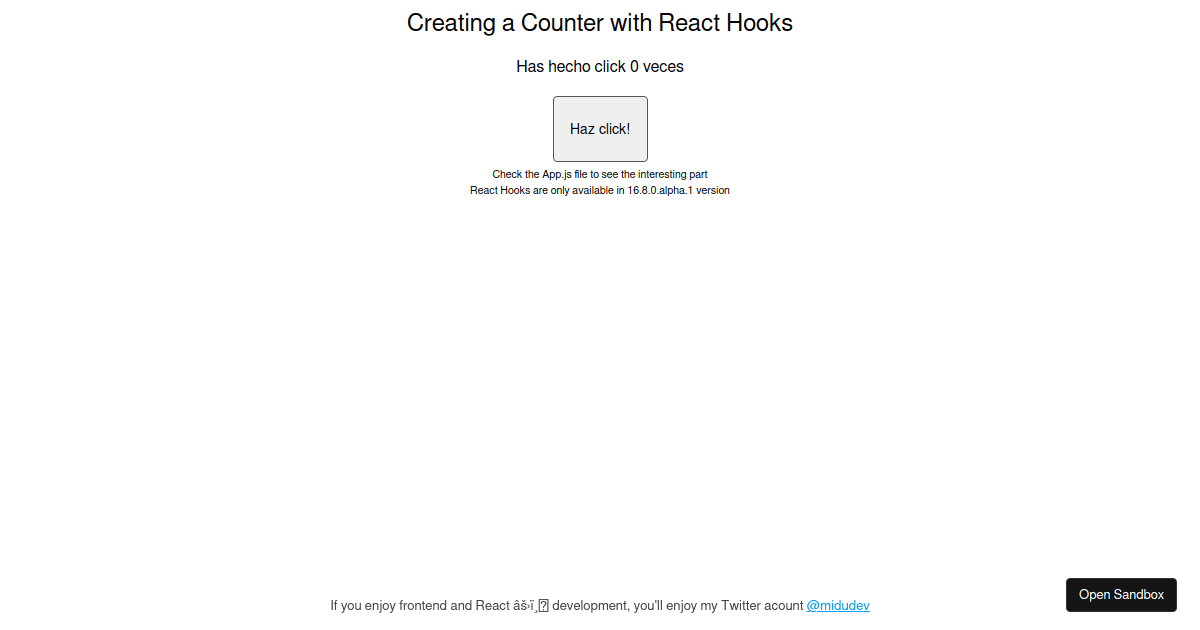
GitHub - asifsha/react-redux-hooks-counter: Get started with React hooks with Redux, unit testing, end to end testing